معرفی
یک تصویر کوچک شده است؟
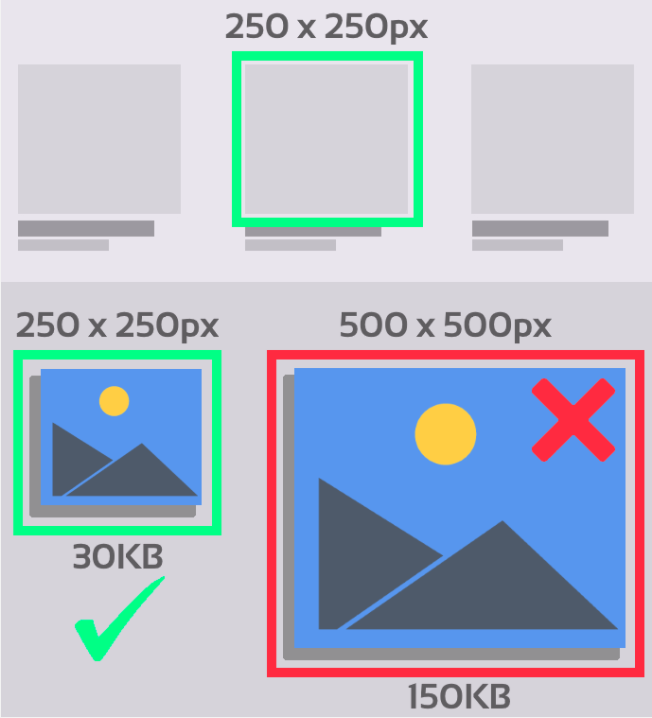
یک تصویر کوچک شده یک تصویر است که اندازه آن دقیقا با اندازه تعریف شده در CSS یا HTML مطابقت دارد. بگذارید بگوییم کاربر یک وب سایت یک تصویر ۴۰۰×۴۰۰ بعدی را آپلود میکند و از آن به عنوان یک تصویر کوچک ۴۰×۴۰ با استفاده از HTML / CSS استفاده میکند. این به این معنی است که مرورگر باید اول فایل بزرگ را بارگیری کرده و قبل از نمایش آن را کاهش دهد. یک روش کارآمدتر می تواند تصویر را به اندازه ۴۰×۴۰ تغییر دهد تا مرورگر مجبور به ناکارآیی بارگیری و مقیاس کردن تصویر نباشد.
مزایای استفاده از تصاویر مقیاس پذیر Serving Scaled Images
با استفاده از تصاویر به اندازه ای به درستی می توانید بایت های زیادی از داده ها را ذخیره کنید و عملکرد سایت خود را بهبود ببخشید، به ویژه در دستگاه های تلفن همراه یا لپتاپ . یک تصویر کوچک شده فضای کمتری را می گیرد، سریع تر بارگذاری می شود و استفاده از منابع را کاهش می دهد. ارائه تصاویر مقیاس Serving Scaled Images نیز یکی از توصیه های ارائه شده توسط ابزار بهینه سازی وب سایت است. داشتن امتیاز بهتر، رتبه بندی سایت شما را در Google و افزایش SEO افزایش خواهد داد.
مرحله ۱ – تجزیه و تحلیل وب سایت شما
برای این مرحله، من توصیه می کنم با استفاده از GTMetrix سایت خود را انالیز کنید.
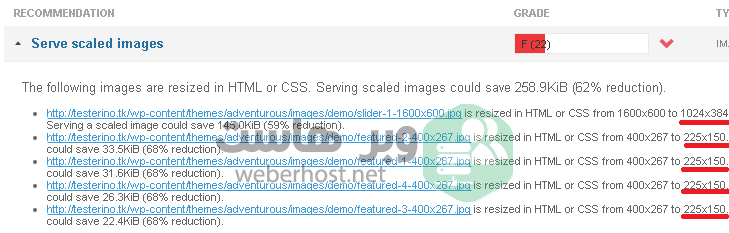
به عنوان مثال، من یک سایت وردپرس که به سرعت ایجاد شده با GTMetrix را تجزیه و تحلیل کرده ام و لیستی از تصاویر با مکان دقیق آنها و مقادیر توصیه شده دریافت کردم.
 بر اساس تجزیه و تحلیل، خدمت به یک تصویر مقیاس شده، هر تصویر را با بیش از ۵۰٪ درصد کاهش می دهد. تصاویر بیشتر شما،با مقایس کردن سرعت لود سایت خود را بالا ببرید.
بر اساس تجزیه و تحلیل، خدمت به یک تصویر مقیاس شده، هر تصویر را با بیش از ۵۰٪ درصد کاهش می دهد. تصاویر بیشتر شما،با مقایس کردن سرعت لود سایت خود را بالا ببرید.
مرحله ۲ – مقیاس گذاری و جایگزینی تصاویر
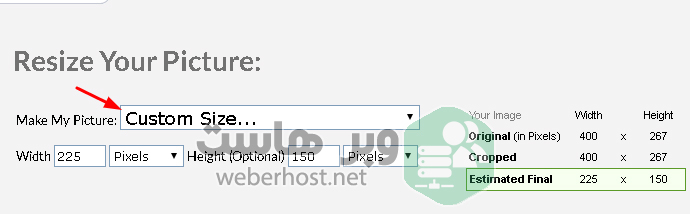
برای به حداقل رساندن تصاویر خود، ابتدا باید آنها را دانلود کنید. تصاویر مشخص شده در مرحله ۱ را می توان با استفاده از FTP دانلود کرد. پس از آن، ممکن است از یک ویرایشگر تصویر (رنگ) یا ابزارهای آنلاین برای مقیاس کردن تصاویر استفاده کنید. با استفاده از picresize من تمام تصاویر را به مقادیر توصیه شده مقیاس دادم.
 من همچنین توصیه می کنم که همان نام فایل را در تصاویر نگهداری کنید. به این ترتیب شما فقط نیاز به جایگزینی تصاویر قدیمی بدون نیاز به تغییر در اسکریپت / کد دارید. هنگامی که تصاویر قدیمی جایگزین آن ها می شوند، تنها چیزی که به نظر می رسد این است که مجددا آزمون کنید.
من همچنین توصیه می کنم که همان نام فایل را در تصاویر نگهداری کنید. به این ترتیب شما فقط نیاز به جایگزینی تصاویر قدیمی بدون نیاز به تغییر در اسکریپت / کد دارید. هنگامی که تصاویر قدیمی جایگزین آن ها می شوند، تنها چیزی که به نظر می رسد این است که مجددا آزمون کنید.
مرحله ۳ – تست تغییرات
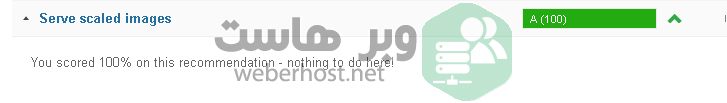
برای مقایسه، در اینجا نتایج پس از آپلود تصاویر به درستی مقیاس:
 مهمترین مسئله این است که اطمینان حاصل کنیم که تصاویر بارگذاری مجدد یک نام فایل مشابه برای جلوگیری از خطاهای ۴۰۴ دارند.
مهمترین مسئله این است که اطمینان حاصل کنیم که تصاویر بارگذاری مجدد یک نام فایل مشابه برای جلوگیری از خطاهای ۴۰۴ دارند.
نتیجه
در این راهنمای کوتاه، ما آموخته ایم که چگونه تصاویری با مقیاس پذیر ارائه کنیم. ارائه تصاویر مقیاس کوچک، باعث کاهش استفاده از منابع شما و بهبود سرعت وب سایت و عملکرد وب سایت می شود. بهترین بخش این است که هیچ دانش برنامه نویسی برای خدمت به تصاویر مقیاس پذیر نیست.





No comment